All the time that I click on letitbit download link I need to enter my premium code, and for me it`s a hell…
So to fix this situation I write this Google Chrome extension that should make a life with letitbit.net service more pleasant.
So what this extension do? The answer is very simple this extension take your premium code and automatically enter it to a needed field and redirect directly to a download page,
but to use this application you need to have a premium code!
Download link: Letitbit Auto Link
Also some screenshots:

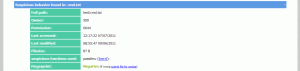
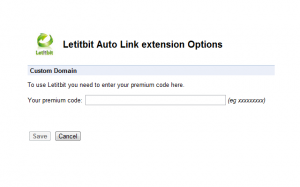
Options page, this is a place where you need to insert your premium code

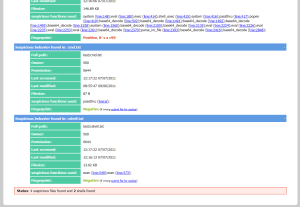
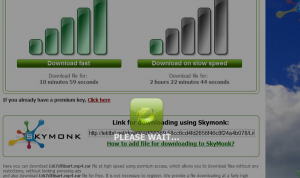
Loading screen, preparing to redirect to links page

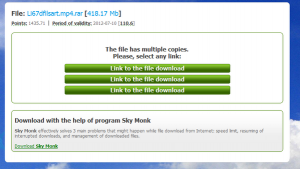
Links page